金格iWebOffice集成应用实例
PRIMETON TECHNOLOGIES, LTD.
上海普元信息技术有限责任公司
*二〇一五年六月*
修订记录
版本号 | 更改时间 | 更改的章节 | 更改简要描述 | 更改人 |
V1.0 | 2015-6-4 | 全部 | | 江骥 |
| | | | |
说明
因项目需求在项目中集成word生成及处理,本人在系统中进行金格iWebOffice2009的集成以及开发工作。
首先需要一个 iWebOffice2009.ocx.jsp.Oracle 演示包
下载地址在:
http://www.goldgrid.com/jinge_download/Index.aspx?num=5&firstid=11&flag=0&secondid=10
生成jar包
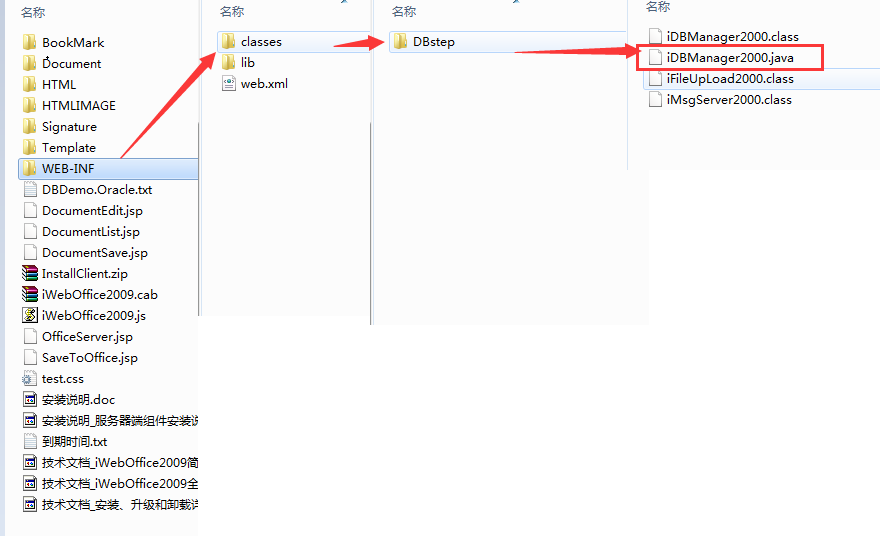
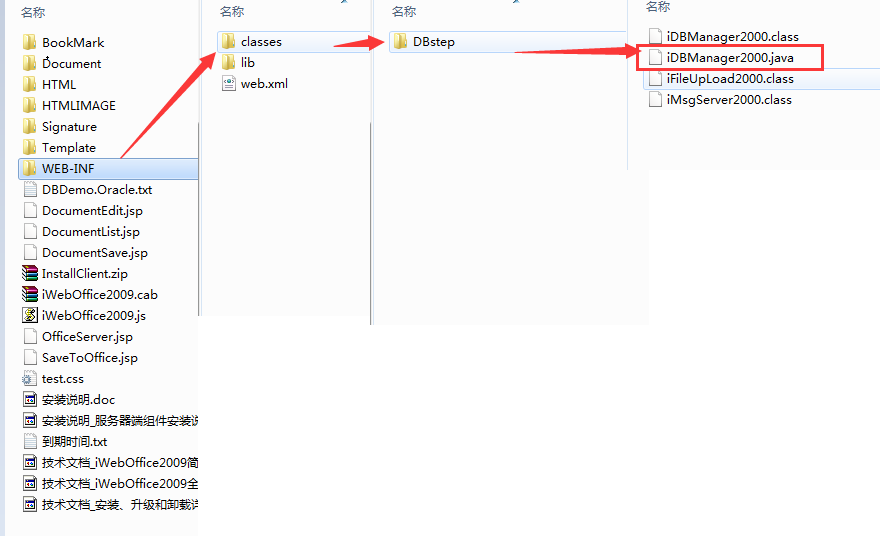
- 打开WEB-INF/classes/DBstep

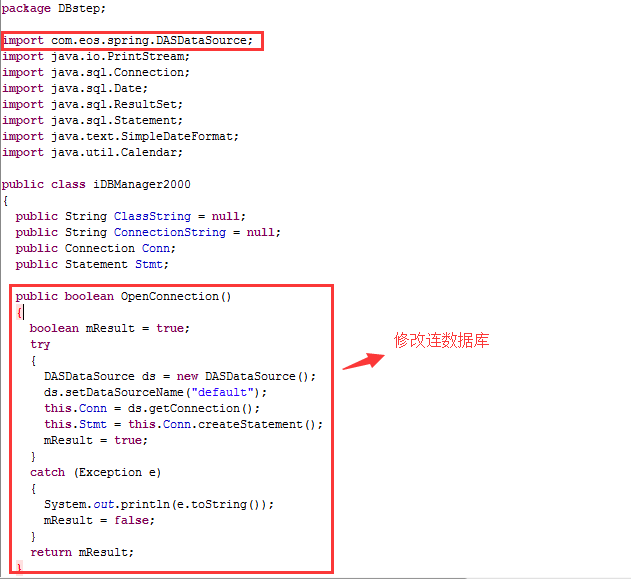
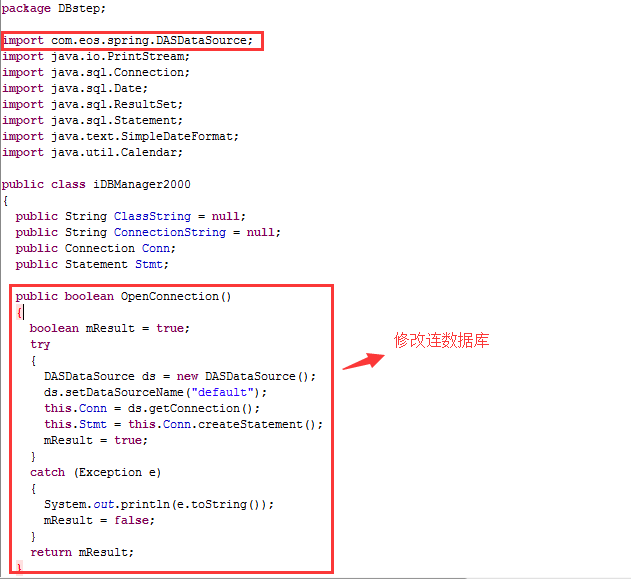
- 修改下 iDBManager.java,因为原来金格采用jdbc的方式,我们这里修改成EOS的默认数据源。

3、将三个文件打成doc.jar
- 将这个jar包放在lib目录下(例如我这里就是
/org.gocom.components.coframe.core/eos-web/WEB-INF/lib),
在工程中导入这个jar包
.classpath 文件:
<classpathentry kind="lib"
path="/org.gocom.components.coframe.core/eos-web/WEB-INF/lib/doc.jar"/> |
附件:doc.jar
页面调整
- 部署文件到系统中
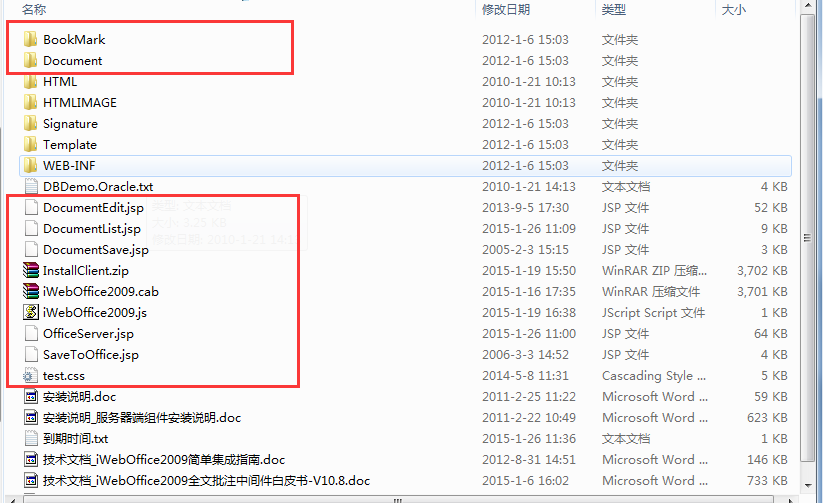
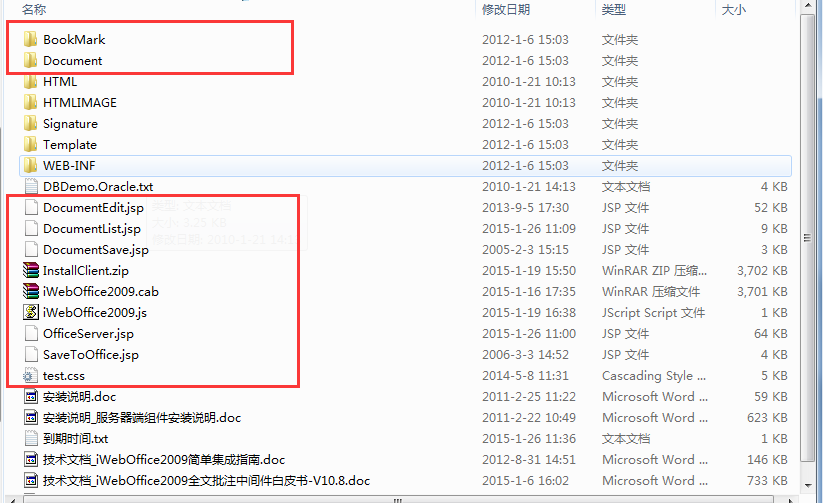
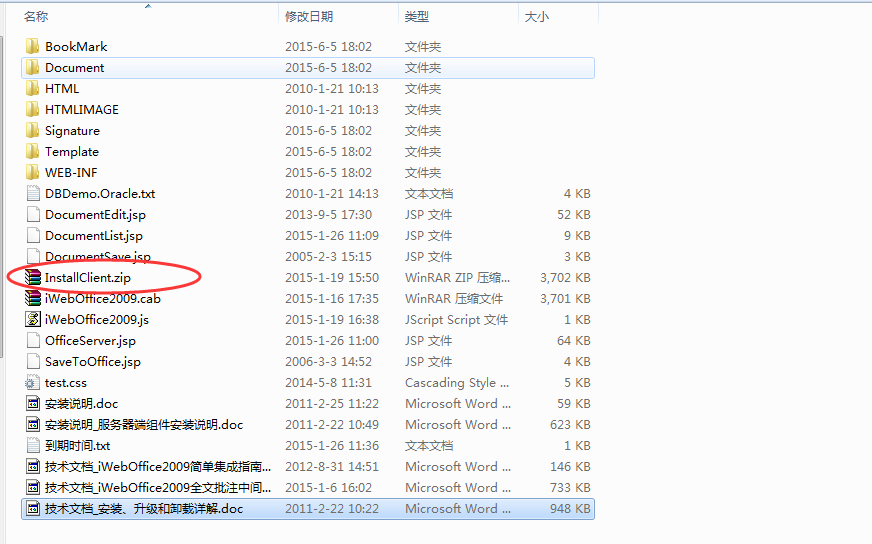
如下图所示,

将下列目录和文件
目录: BookMark、Template
文件:DocumentEdit.jsp、DocumentList.jsp、DocumentSave.jsp、iWebOffice2009.cab、 iWebOffice2009.js、OfficeServer.jsp、SaveToOffice.jsp、test.css
拷到系统工程路径pub(我这边是pub,各位可以自己建立)
- 根据项目工程需要,修改目录BookMark、Template.
用于显示金格 书签和模板配置页面
(因为某项目使用utf-8字符集,将文件做下修改)
文件 | 修改文件内容 |
BookMark\BookMarkAdd.jsp | 1、修改文件字符集
<%@ page contentType="text/html; charset=gb2312" %>
修改为
<%@ page contentType="text/html; charset=UTF-8" %>
2、修改字符编码格式
String mBookMarkName=new String(request.getParameter("BookMarkName").getBytes("8859_1"));
String mBookMarkDesc=new String(request.getParameter("BookMarkDesc").getBytes("8859_1"));
String mBookMarkText=new String(request.getParameter("BookMarkText").getBytes("8859_1"));
修改为
String mBookMarkName=request.getParameter("BookMarkName");
String mBookMarkDesc=request.getParameter("BookMarkDesc");
String mBookMarkText=request.getParameter("BookMarkText"); |
BookMark\BookMarkAddFrm.jsp
BookMark\BookMarkEdit.jsp
BookMark\BookMarkDel.jsp
BookMark\BookMarkList.jsp
Template\TemplateDel.jsp
Template\TemplateForm.htm
Template\TemplateForm.jsp
Template\TemplateList.jsp
Template\TemplateSave.jsp | 1、修改文件字符集
<%@ page contentType="text/html; charset=gb2312" %>
修改为
<%@ page contentType="text/html; charset=UTF-8" %> |
BookMark\BookMarkEditFrm.jsp | 1、
<%@page contentType="text/html; charset=gb2312" %>
修改为
<%@ page contentType="text/html; charset=UTF-8" %>
2、
<input type="button" name="Del" value="删 除" onclick="javascript:ConfirmDel('BookMarkDel.asp?BookMarkID=<%=mBookMarkID%>');">
修改为
<input type="button" name="Del" value="删 除" onclick="javascript:ConfirmDel('BookMarkDel.jsp?BookMarkID=<%=mBookMarkID%>');"> |
Template\TemplateEdit.jsp | <%@ page contentType="text/html; charset=gb2312" %>
修改为
<%@ page contentType="text/html; charset=UTF-8" %>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
修改为
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> |
- 根据项目需求,修改DocumentEdit.jsp、DocumentList.jsp、DocumentSave.jsp、OfficeServer.jsp、SaveToOffice.jsp
并且添加 officeCommon.js、demo.jsp、Result.jsp.
用于word集成界面和demo界面
DocumentEdit.jsp | 1、修改页面字符集和错误。
2、添加 fillTableData(填充表格方法)、genTableData(填充表格+标题)、locationCursor(固定光标方法)
3、扩展mReFileName(文件名)、mUserTemplate(模板套红标志) |
DocumentList.jsp | - 修改页面字符集和去掉部分页面按钮方法。
|
DocumentSave.jsp | - 修改页面字符集。
- 修改页面保存成功之后,继续跳转到本页面的功能(Result.jsp)。
|
OfficeServer.jsp | - 修改PutAtBlob、GetAtBlob等方法。
为了解决在weblogic容器下面,会出现找不到方法的异常问题。
|
SaveToOffice.jsp | - 修改页面字符集。
|
officeCommon.js | 新增页面
1、用于在某项目 coframe的集成js页面 |
demo.jsp | 新增页面
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="a996d6c4-1c06-421c-b915-0c80a58ea818"><ac:plain-text-body><![CDATA[1、用于测试[打开word]、[保存word]、[打开模板]、[填充模板]、[填充文档(普通)]、[填充文档(表格)]、[填充文档(表格)] | ]]></ac:plain-text-body></ac:structured-macro> |
Result.jsp | 新增页面
1、用于保存之后,可以选择继续打开当前word |
完工之后 文件夹
见附件(office.rar):
安装客户端
金格提供的下载后运行SETUP.EXE的安装方式。需要借助开发示例包中的InstallClinet.zip文件。处理方法如下:
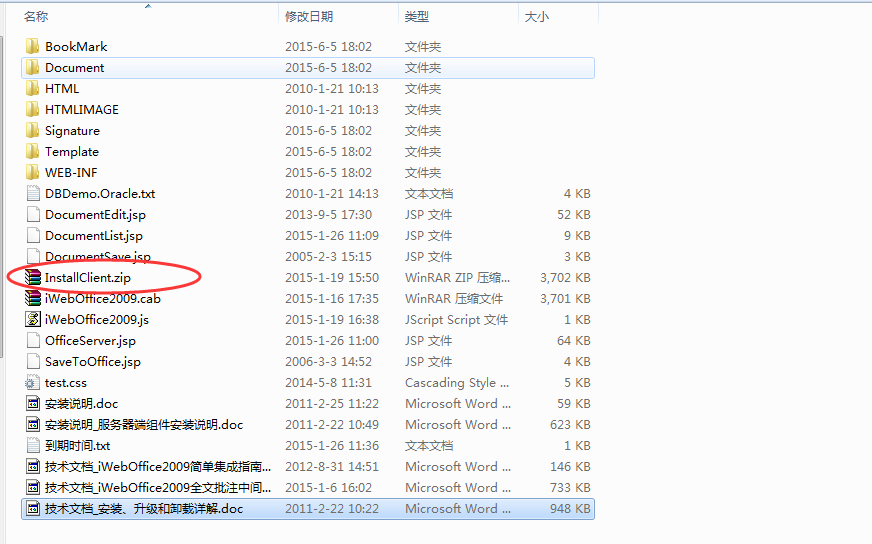
1、打开金格提供的开发示例包(这里用iWebOffice2009产品jsp语言的开发示例包为例),可以找到里面有一个InstallClinet.zip文件。

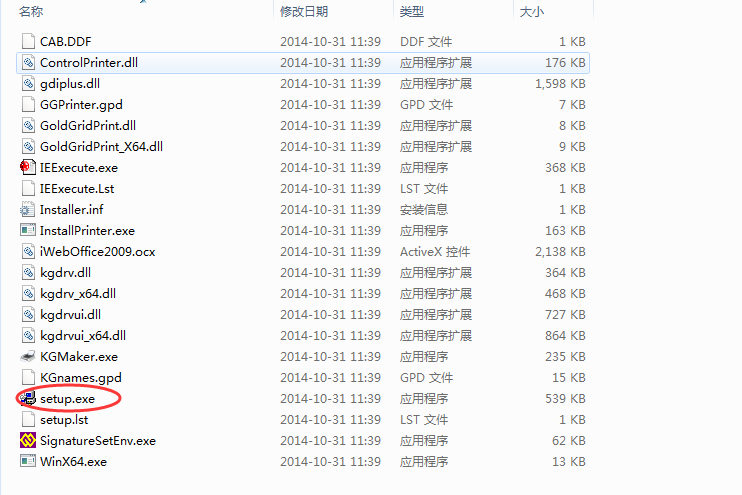
将InstallClinet.zip文件解压出来,可以看到里面有多个文件。点击setup.exe

弹出提示框

安装完毕即可。
- 正常情况这样安装即可。
如果出现安装之后仍然在页面上看不到的情况。
CMD运行:
Regsvr32 C:
"Program Files (x86)"\iWebOffice2009\iWebOffice2009.ocx
见帖子外面的附件(InstallClinet.zip)
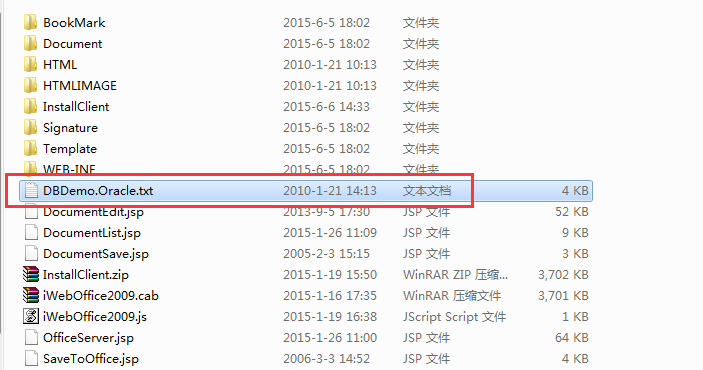
初始化数据库脚本
运行目录中DBDemo.Oracle.txt。可以初始化运行环境

配置标签
部署office压缩包代码到工程之下pub之后
运行 http://127.0.0.1:8080/default/pub/office/BookMark/BookMarkList.jsp

点击"增加标签"
填写标签名称、标签说明、标签备注,保存即可
配置模板
部署office压缩包代码到工程之下pub之后
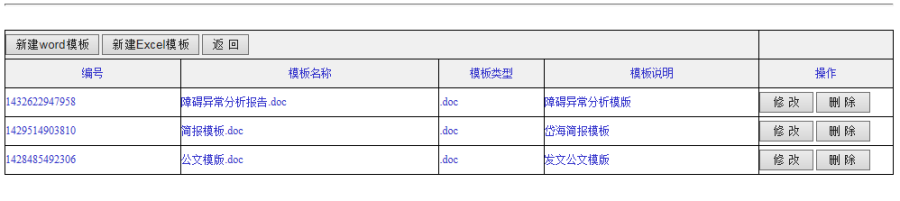
运行 http://127.0.0.1:8080/default/pub/office/Template/TemplateList.jsp

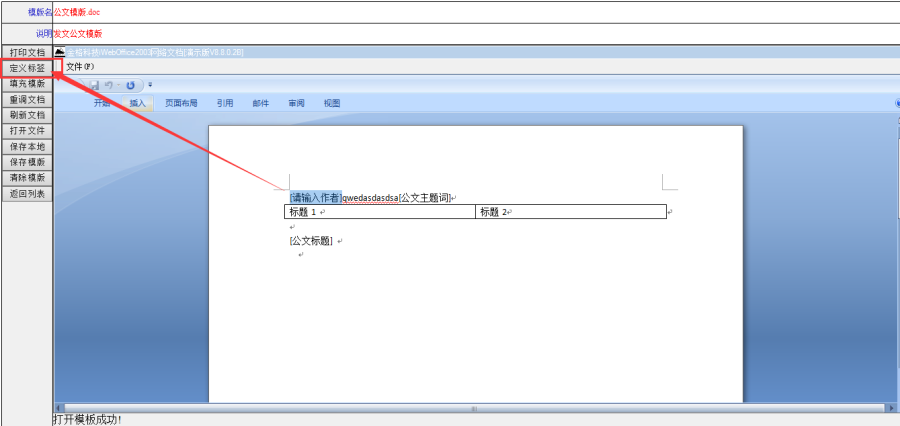
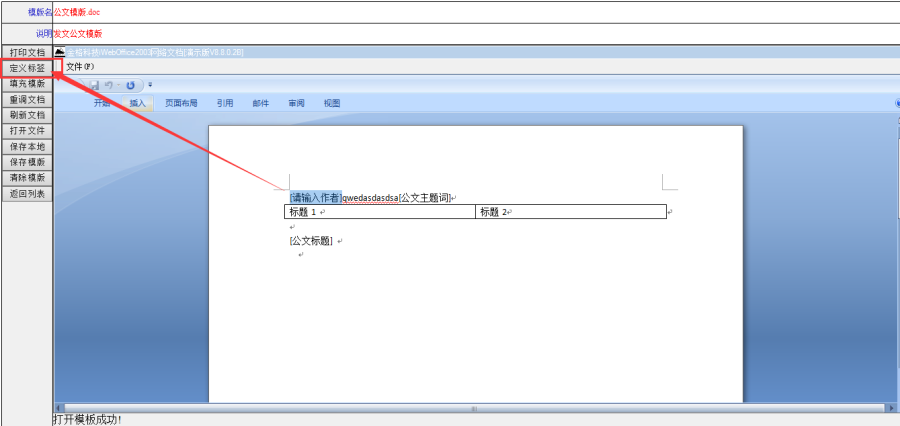
点击新增word模板,打开如下界面;在word文档中,选中一个空格的数据,点击"定义标签"

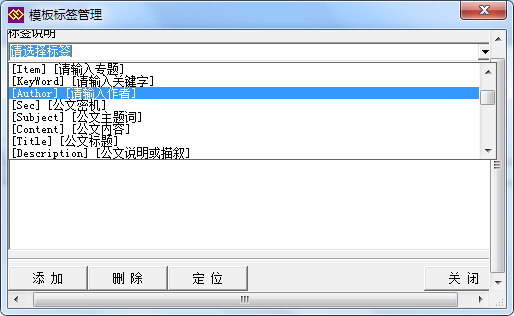
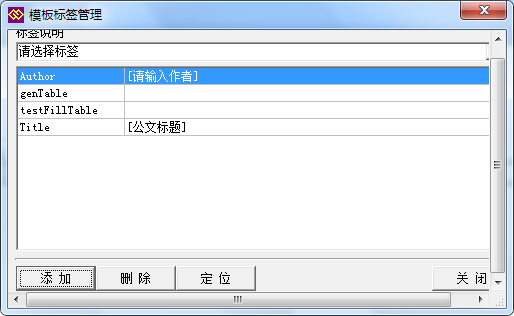
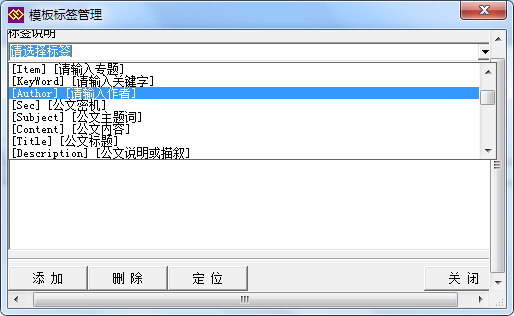
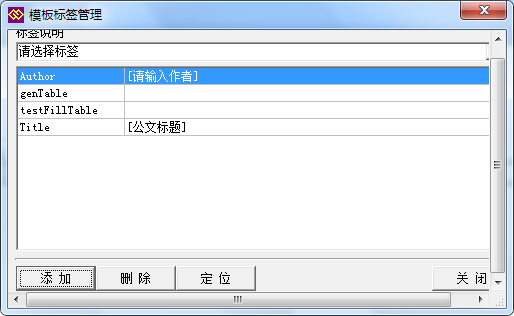
打开"模板标签管理"页面,点击"请选择标签"

选中一个点击"添加",即可在word模板中添加一个标签。

在后续的开发中,只要将对应的标签进行塞值可以动态展现。
Demo展示和成品展示
在引用的页面只需要
第一:引入officeCommon.js
<script
type="text/javascript" src="<%=contextPath%>/pub/office2003/officeCommon.js"></script> |
第二:进入word展示的页面,初始化
var iwo = new iWebOffice();
iwo.init("testDiv");s |
第三:调用officeCommon.js中的方法进行一系列的操作。
//查看文件
iwo.loadFile({otype:'view',docid:recordID});
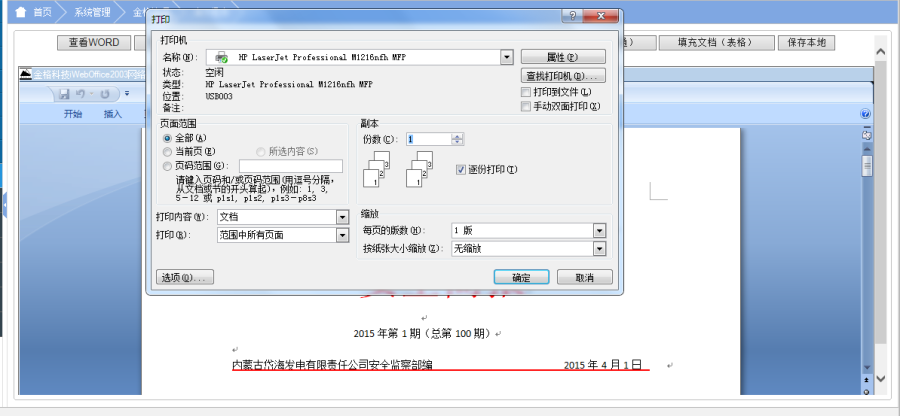
//打印sss
iwo.print();
//编辑
iwo.loadFile({otype:'edit',docid:recordID});
//按模板新增
iwo.loadFile({otype:'add',fileType:'.doc',template:'1428485492306',Subject:'模板测试',UserName:'演示人'});
//空word新增
iwo.loadFile({otype:'add',fileType:'.doc',Subject:'空word测试',UserName:'演示人'});
//保存
iwo.saveData();
//往模板中插值
iwo.pushData({'Author':'test'});
//生成表格
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="9fafe2c8-924b-481c-b647-932501baa9df"><ac:plain-text-body><![CDATA[ var table_data_array = [
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="82286072-d854-4f65-b0e7-c55519ac7431"><ac:plain-text-body><![CDATA[ ['1','登记表'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="47a25ab2-ffb1-4542-8ad2-0bdb9cca4bfe"><ac:plain-text-body><![CDATA[ ['2','申请书'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="0e8b4dc3-79ce-4eeb-b9c5-90d87ce9cd19"><ac:plain-text-body><![CDATA[ ['3','证明材料'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="bfb3f100-3a1a-42af-a059-d5d487003951"><ac:plain-text-body><![CDATA[ ['4','证件'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="b0aff21b-83b6-491f-b8c7-31ebaa71e739"><ac:plain-text-body><![CDATA[ ['5','信息资料'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="634746c7-d183-4d06-9459-77a4f47964cd"><ac:plain-text-body><![CDATA[ ['6','aaa'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="e957d43a-2930-42df-af7b-f53f6fc79ef5"><ac:plain-text-body><![CDATA[ ['7','bbb'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="714d2ae0-6652-4d3b-ae4c-e9c57b45fba4"><ac:plain-text-body><![CDATA[ ['8','ccc']
]]></ac:plain-text-body></ac:structured-macro>
];
iwo.fillTable('testFillTable',table_data_array);
//生成表格+标题
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="46021c3d-eb71-41b9-89ef-5efc4c5ce41a"><ac:plain-text-body><![CDATA[ var table_data_array = [
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="e09cf737-3f09-43aa-8137-2d1614071c3f"><ac:plain-text-body><![CDATA[ ['编号','姓名'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="15a344d8-1700-46c6-8aea-8ed0b71adc3a"><ac:plain-text-body><![CDATA[ ['1','江骥'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="6439a3be-6ad5-4295-bccb-68c53795d88b"><ac:plain-text-body><![CDATA[ ['2','肖斌'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="1849bedb-79f5-4037-ab68-e41a288c418d"><ac:plain-text-body><![CDATA[ ['3','11明材料'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="d6afcc95-192e-47cf-a65b-0c7acaa6def5"><ac:plain-text-body><![CDATA[ ['4','证111'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="4f086ddc-095a-4a37-8e9c-ed2771cfe161"><ac:plain-text-body><![CDATA[ ['5','信息资料'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="320d9c44-6769-4f51-8539-47719940bb75"><ac:plain-text-body><![CDATA[ ['6','aaa'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="4b4bb953-a4e6-4d61-b26b-c9c835999d5d"><ac:plain-text-body><![CDATA[ ['7','bbb'],
]]></ac:plain-text-body></ac:structured-macro>
<ac:structured-macro ac:name="unmigrated-wiki-markup" ac:schema-version="1" ac:macro-id="3401b553-f39f-461b-88bb-f21afc78c794"><ac:plain-text-body><![CDATA[ ['8','ccc']
]]></ac:plain-text-body></ac:structured-macro>
];
iwo.genTable('genTable',table_data_array,'Title','***测试此表格的标题***'); |
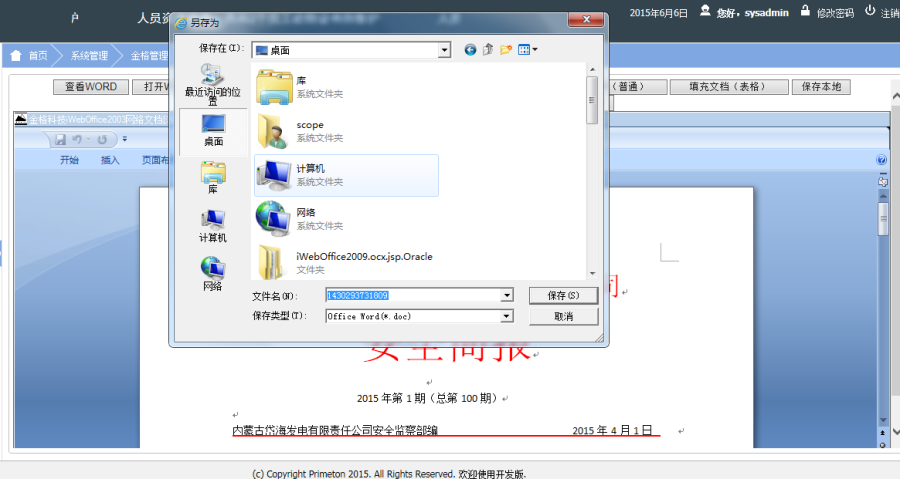
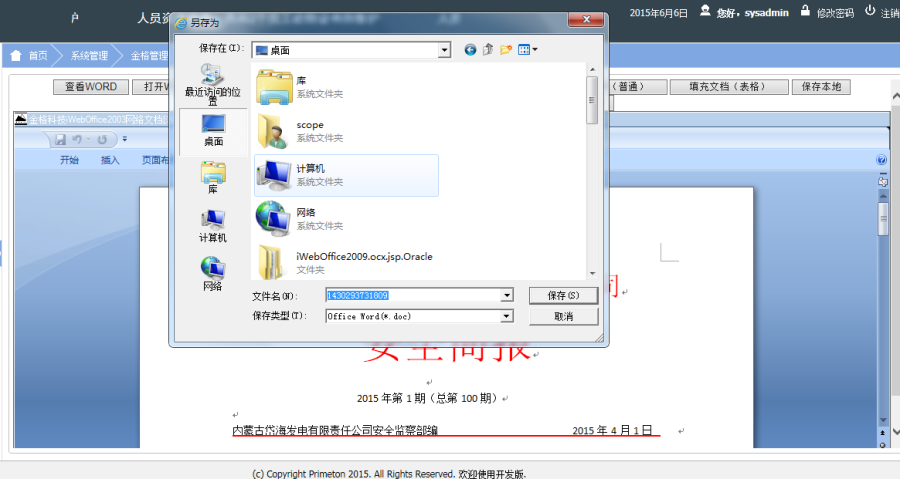
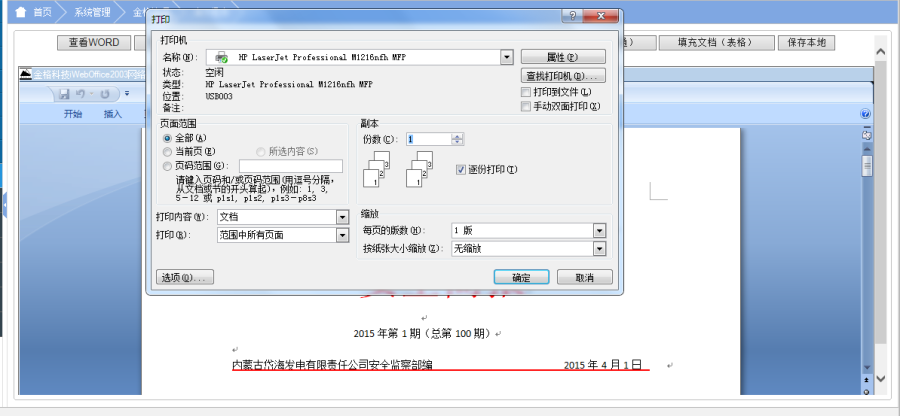
Demo展示



iWebOffice控件更换版本
若需要更换版本,只需要修改或者替换
iWebOffice2009.js、iWebOffice2009.cab
比方说从iWebOffice2009替换成 iWebOffice2003
1、只需要替换掉 iWebOffice2009.cab ,改为 iWebOffice2003.ocx
2、然后修改iWebOffice2009.js中
var str = '';
str += '<object id="WebOffice" width="100%" height="100%" classid="clsid:8B23EA28-2009-402F-92C4-59BE0E063499" codebase="iWebOffice2009.cab#version=10,8,0,2">';
str += '</object>';
document.write(str); |
为 iWebOffice2003.js
var str = '';
str += '<object id="WebOffice" width="100%" height="100%" classid="clsid:23739A7E-5741-4D1C-88D5-D50B18F7C347" codebase="iWebOffice2003.ocx#version=8,2,6,0">';
str += '</object>';
document.write(str); |