金格iWebOffice集成应用实例
上海普元信息技术有限责任公司
*二〇一五年六月*
修订记录
金格iWebOffice集成应用实例
PRIMETON TECHNOLOGIES, LTD.
上海普元信息技术有限责任公司
*二〇一五年六月*
修订记录
版本号 | 更改时间 | 更改的章节 | 更改简要描述 | 更改人 |
V1.0 | 2015-6-4 | 全部 |
| 江骥 |
|
|
|
|
|
因项目需求在项目中集成word生成及处理,本人在系统中进行金格iWebOffice2009的集成以及开发工作。
首先需要一个 iWebOffice2009.ocx.jsp.Oracle 演示包
下载地址在:
http://www.goldgrid.com/jinge_download/Index.aspx?num=5&firstid=11&flag=0&secondid=10


3、将三个文件打成doc.jar
/org.gocom.components.coframe.core/eos-web/WEB-INF/lib),
在工程中导入这个jar包
.classpath 文件:
<classpathentry kind="lib" |
附件:doc.jar
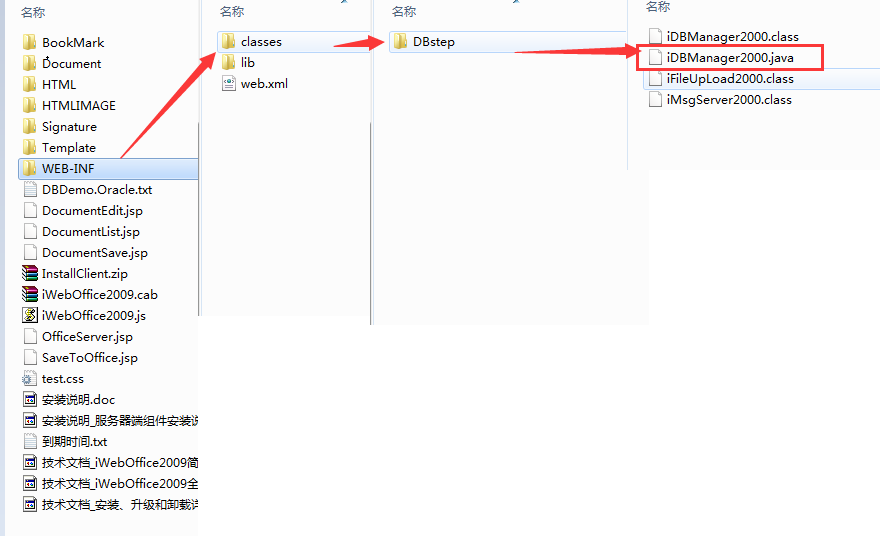
如下图所示,

将下列目录和文件
目录: BookMark、Template
文件:DocumentEdit.jsp、DocumentList.jsp、DocumentSave.jsp、iWebOffice2009.cab、 iWebOffice2009.js、OfficeServer.jsp、SaveToOffice.jsp、test.css
拷到系统工程路径pub(我这边是pub,各位可以自己建立)
用于显示金格 书签和模板配置页面
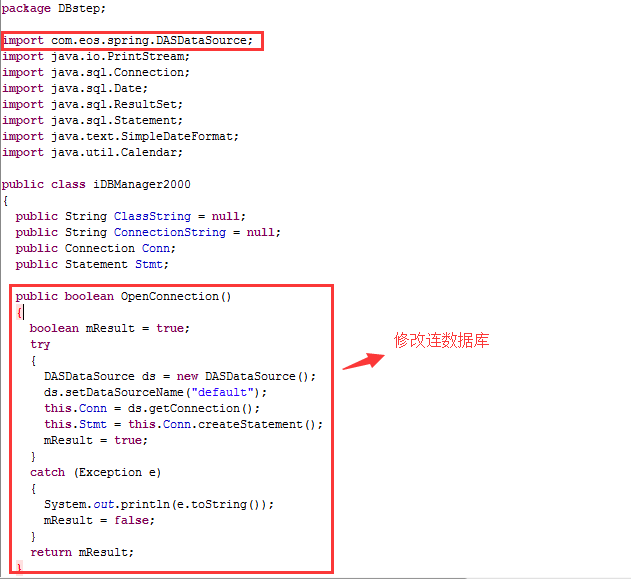
(因为某项目使用utf-8字符集,将文件做下修改)
文件 | 修改文件内容 |
BookMark\BookMarkAdd.jsp | 1、修改文件字符集 |
BookMark\BookMarkAddFrm.jsp | 1、修改文件字符集 |
BookMark\BookMarkEditFrm.jsp | 1、 |
Template\TemplateEdit.jsp | <%@ page contentType="text/html; charset=gb2312" %> |
并且添加 officeCommon.js、demo.jsp、Result.jsp.
用于word集成界面和demo界面
DocumentEdit.jsp | 1、修改页面字符集和错误。 | |
DocumentList.jsp |
| |
DocumentSave.jsp |
| |
OfficeServer.jsp |
| |
SaveToOffice.jsp |
| |
officeCommon.js | 新增页面 | |
demo.jsp | 新增页面 | ]]></ac:plain-text-body></ac:structured-macro> |
Result.jsp | 新增页面 |
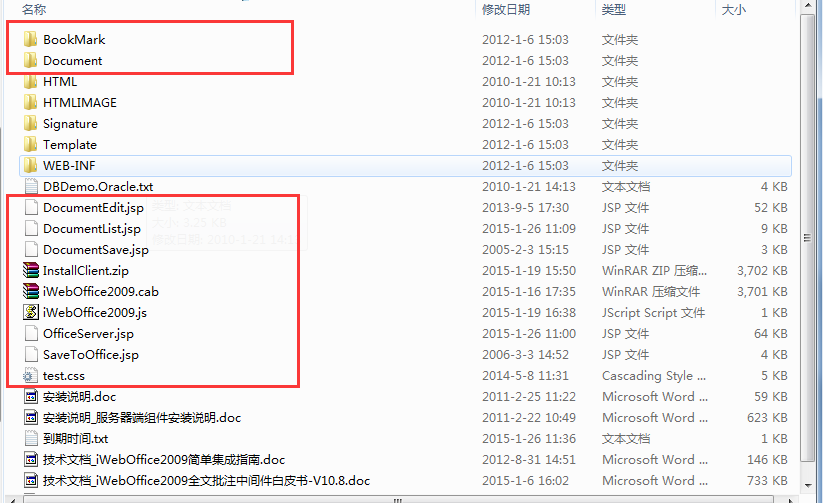
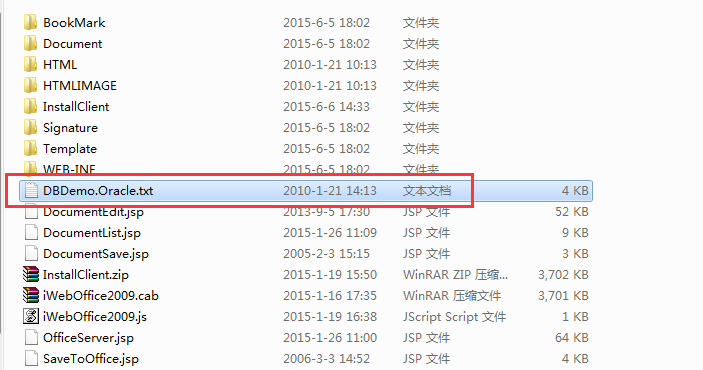
完工之后 文件夹
见附件(office.rar):
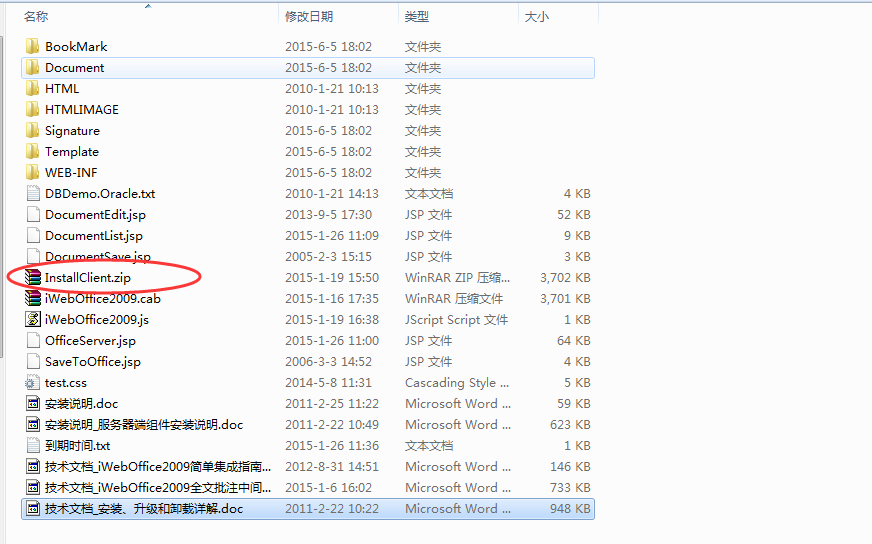
金格提供的下载后运行SETUP.EXE的安装方式。需要借助开发示例包中的InstallClinet.zip文件。处理方法如下:
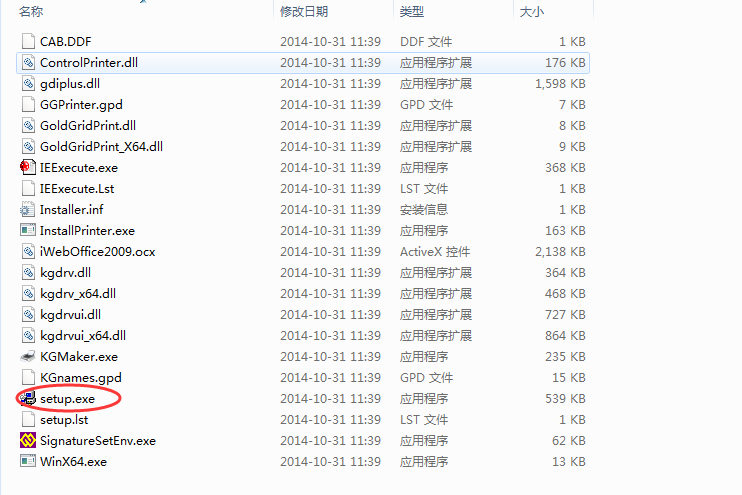
1、打开金格提供的开发示例包(这里用iWebOffice2009产品jsp语言的开发示例包为例),可以找到里面有一个InstallClinet.zip文件。

将InstallClinet.zip文件解压出来,可以看到里面有多个文件。点击setup.exe

弹出提示框

安装完毕即可。
如果出现安装之后仍然在页面上看不到的情况。
CMD运行:
Regsvr32 C:
"Program Files (x86)"\iWebOffice2009\iWebOffice2009.ocx
见帖子外面的附件(InstallClinet.zip)
运行目录中DBDemo.Oracle.txt。可以初始化运行环境

部署office压缩包代码到工程之下pub之后
运行 http://127.0.0.1:8080/default/pub/office/BookMark/BookMarkList.jsp

点击"增加标签"
填写标签名称、标签说明、标签备注,保存即可
部署office压缩包代码到工程之下pub之后
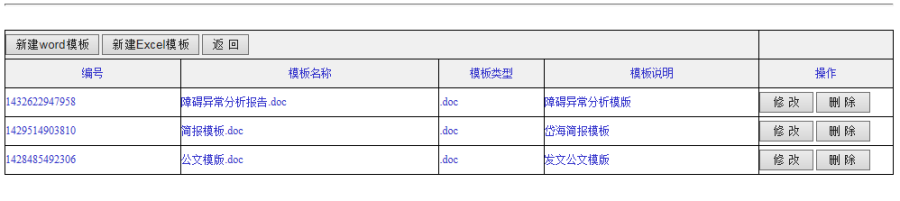
运行 http://127.0.0.1:8080/default/pub/office/Template/TemplateList.jsp

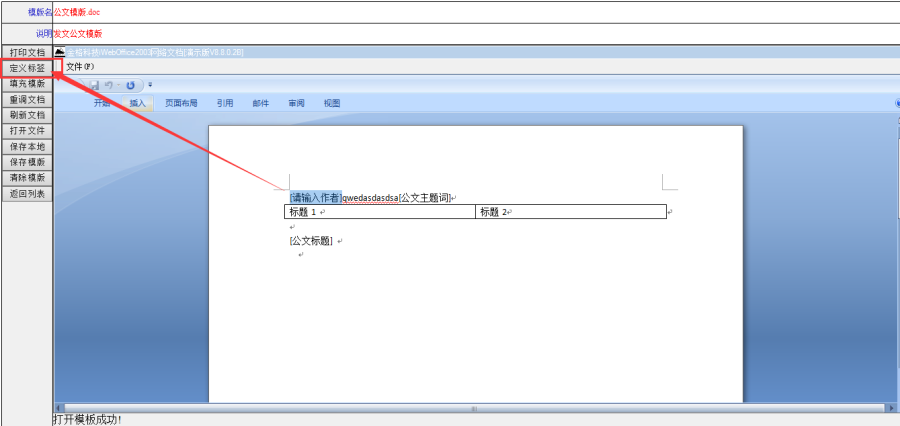
点击新增word模板,打开如下界面;在word文档中,选中一个空格的数据,点击"定义标签"

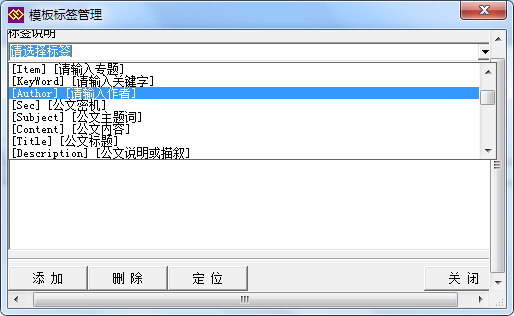
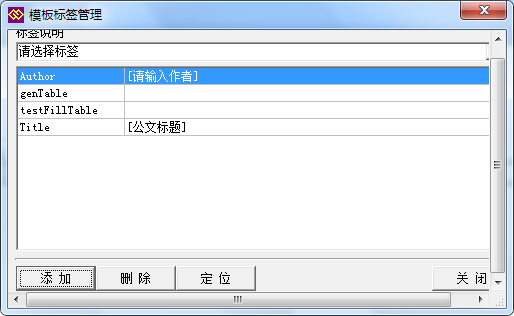
打开"模板标签管理"页面,点击"请选择标签"

选中一个点击"添加",即可在word模板中添加一个标签。

在后续的开发中,只要将对应的标签进行塞值可以动态展现。
在引用的页面只需要
第一:引入officeCommon.js
<script |
第二:进入word展示的页面,初始化
var iwo = new iWebOffice(); |
第三:调用officeCommon.js中的方法进行一系列的操作。
//查看文件 |
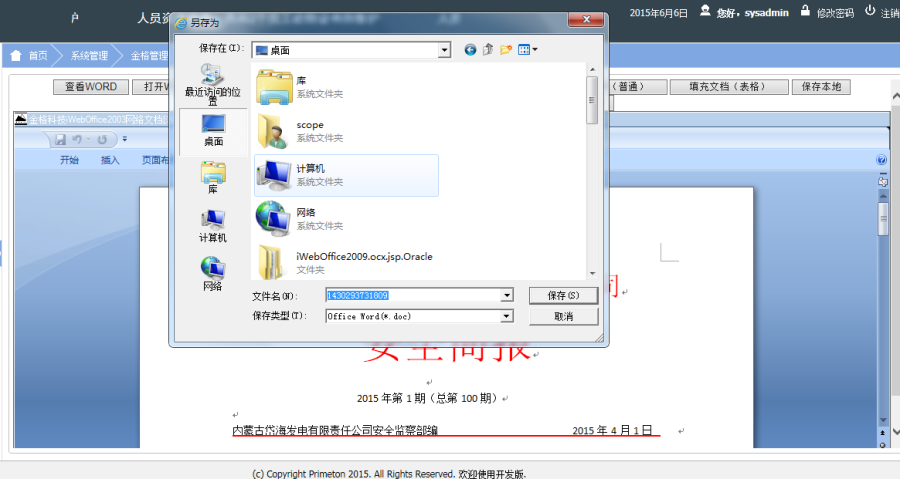
Demo展示



若需要更换版本,只需要修改或者替换
iWebOffice2009.js、iWebOffice2009.cab
比方说从iWebOffice2009替换成 iWebOffice2003
1、只需要替换掉 iWebOffice2009.cab ,改为 iWebOffice2003.ocx
2、然后修改iWebOffice2009.js中
var str = ''; |
为 iWebOffice2003.js
var str = ''; |